Introduction
We are building an adaptive brand that defines who HERE is
Our goal is to create a brand that we take pride in, one that is true to the valuable company mission that unites us all. Creating an ownable and personable HERE brand is critical for building meaningful, emotional, long-term connections between our company, our customers, and our employees.
Even in a B2B world, brand plays an important role. At the end of the day, we’re all people. And business customers and partners, just like consumers, are impacted more strongly by brands they share common values with.
But our world is changing rapidly. And customer and employee needs, the economy and markets, and our business are all changing with it. To thrive within this uncertainty, our brand needs to be adaptive within a stable framework, enabling us to evolve with the times while staying true to who we are. This is where our brand strategy comes in: to guide us forward.
Brand promise
A brand promise is a company’s reason for being. It’s them why.
Our brand promise is “Together, we move the world forward”. It expresses teamwork, collaboration and partnership. It implies progress and a better state of living, whether that’s for a vehicle, a business, a city, or even the planet. And it all ties back to our location platform which drives our customers forward.
It is important to note that this promise is not a tagline and likely won’t be shared externally.

Visual translation of our brand promise
We are a modern tech brand that knows what technology can bring to humanity and the world around us. The world we envision is positive, vibrant and constantly in motion, and our visual and verbal identity reflect this.
To bring our brand promise into our brand identity, we will be creating a positive, HERE-infused world we would all want to live in!

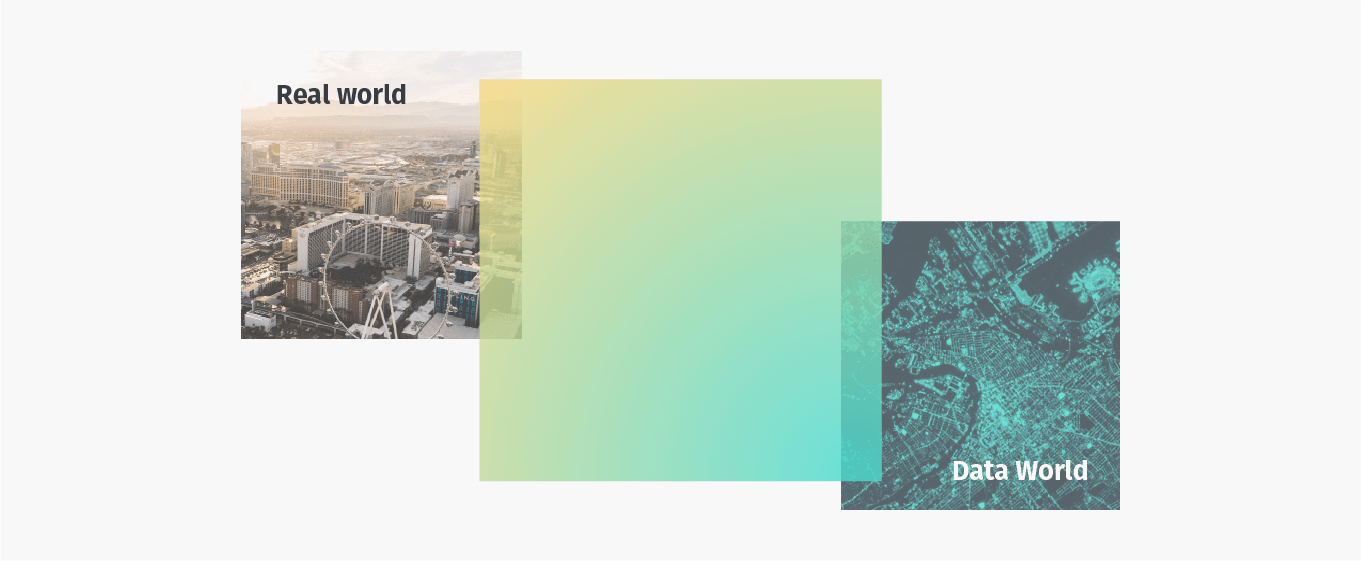
HERE brings people and data together. Our visual identity symbolizes the exchange between these two worlds: we do not see them as separate.
HERE is integrated into people’s lives in a natural and valuable way, making each day a little better.

We want to show the world how our products and solutions have a positive impact on people’s lives. That means we don’t want to show the problem that currently exists. Instead, we show the near future: how the world would work better with technology from HERE.

Brand attributes
Our unique perspective of the world is communicated through our brand attributes, which form the core of our verbal and visual brand identity:
-
Progressive: We are location experts, working with others to shape our collective future. When we communicate, we project our ambition, optimism and authority.
-
Humble: We pursue concrete objectives and common goals. We describe our ambitions without arrogance, we share credit with partners and stay away from self-importance. We admit our mistakes – and say and show how we worked to fix them.
-
Dynamic: We never stop seeking better. We bring energy and enthusiasm, constantly pushing to find new and novel ways to move forward. From the way we work to the products we sell.
-
Inclusive: We have an open approach – to people and technology. Our open platform, expertise and guidance benefit us all. We communicate clearly and simply, avoid jargon at all costs, and explain our ambitions in terms everyone can understand.
Learn more about our brand attributes in the writing guidelines.
